電話を買い換えてひとつだけ不便なのが カレンダーにメモ・アラーム機能が無いこと。まぁパケット代定額ですから、自宅サーバで『直前メール通知機能付きカレンダー』でも作ればアラームの代わりにはなるかな~と思ったのですが、いまいち動作がよくわからなかったので調べてみました。
試験項目と結果は下記のとおりです。 |  |
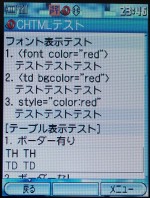
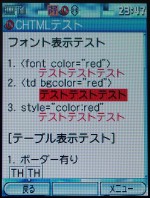
- フォントテスト(色指定)
- <font color=~>で指定:×、<td bgcolor=~>で指定:×、style="color:~">で指定:×
うむむむ、スモールスクリーンモードではぜんぜん色が変わってくれません。 - テーブル表示テスト
- 一応テーブルのレイアウトに近くなるのですが、border で枠が付きません
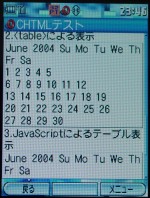
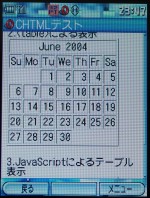
- カレンダー表示テスト
- <pre>はそれらしく表示されるのですが、<table>を使うとだめだめです。どうも table タグを使ったときの <td>はホワイトスペース、</tr>は<wbr> のように振舞うようです。
- メールアドレス通知
- AirH"電話から実行すると、GETリクエストがちゃんと変換されてメールアドレスとか電話番号を送ることが出来ます。これってブラウザ(電話機本体)が処理してたんですね・・・。簡単に捏造できるのでパスワードの代わりにはなり得ないようです。
さて、テーブルが使えないとなるとカレンダー表示ができません。これは困りました。しかし、世の中には根性のある人がいて、JavaScriptとCookieだけでスケジューラを作ってしまったという前例があり、こちらはちゃんと表が表示されてるんですねー。で、何が違うのかソースを眺めていたのですが原因がぜんぜんわかりません(笑)。てゆーか、きっと JavaScript で何か特別な呪文を唱えているのだろうと思ったのですが、そういうものが見当たりません。
ということでハマっていたのですが、よく見ると最初の一行に
<!DOCTYPE HTML PUBLIC "-//W3C//DTD Compact HTML 1.0 Draft//EN">という呪文がありまして、これをおもむろに挿入すると 表やフォントが希望どおり表示されるようになりました。ほほぉ、CHTMLと明示的に書いてない場合はパソコン用の画面だと判断しててきとーに加工するということでしたか。ということで一行入れたのはこちら。表示がOKなことはわかったので、あとはごにょごにょやってればよさそうですね。
 |  |