ちょっと所用にてWindowsXPをテストでインストールしてたんです。で、ついでなのでInternet Explorer 7 を入れてみたんです。でもって自分のページを表示してみたんです。するとどうでしょう
写真を表示するとブラウザが操作不能になって強制終了しなければならなくなる
ではないですか!! あぅあぅ、自分のページでこんなことになってるなんて。ぜんぜん知りませんでしたよ。「ちょっと一般仕様に近づいた」と思ってましたが、実は一般人お断りになってたんですね(T^T)。
ちなみに、問題になっているであろう箇所を見つけるためのテストコードは下記。
http://toriyu.jp/hitorigoto/hitori-081228-test.html
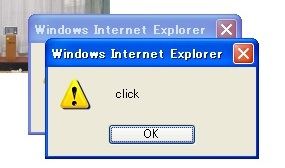
画像をクリックしたら大きい画像と小さい画像を交互に入れ替えるものです。で、その度に window.alert('click'); を実行しているのでクリックごとにメッセージが表示されます。

で、上のがIE7での実行結果。メッセージの表示が一回では済みません(笑)。 このコードでブラウザが操作不能になることはないのですが(←面白いことになるそうです
^^)、イベントが予期せぬところで発生してるかループしてるかなのでしょう。操作不能になるくらいだから私のコードがヘンテコなのは間違いないのですが、いろいろ試しても直らなくて面倒になってきたので、ちょっと違うところをさわってみました。
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
↓
<html>
これで期待通りに動くようになりました(笑)。もしかしたら互換モードってやつでしょうか? ヘッダにはHTMLの規格を書いたつもりでしたが、Javascriptの動作にも影響を与えるのですな(T^T)。どう直すのが正解なのかはよくわかんないですけど、とりあえず操作不能にはならないみたいなのでこれでいいかな? これまでInternet Explorer がおかしくなった方、どうもご迷惑をおかけしました。
[つっこみ]
| 12/28 | ( Y.Kumagai ) |
| MacFx3.0でタブが複数ある状態で上のコードで画像をトグルしたりリサイズコーナーをいじったり遊んでからタブを閉じようとしたら面白いことになりました(笑) onresizeはちゃんと把握しないと全然関係ないところでキックされて簡単に無限ループするので危ないですよ。確か…(細かいノウハウは会社へ行って自分のコードを眺めてみないと覚えてません;^^) | |
| 12/29 | ( たかたに ) |
| あらら、面白いことになりましたか!! ということで、上のリンクはブラクラらしいのでお気をつけください(^_^)。 Firefoxでもおかしくなるということですので、今度時間がある時にいじってみますね。クリック時にサイズを入れ替える方式であることを考えれば無理して onresize を使う必要もないので、これは取っちゃう方向で行こうかと思います。 |